Looking for a WordPress plugin which offers options to customize the default menus, that too with powerful customization? Worry not, UberMenu is here to help. This Mega Menu WordPress plugin is very user-friendly, responsive and highly customizable. It just works out of the box with the WordPress 3 Menu System. Though it is damn simple to get started with this plugin, it is powerful enough to create highly customized and creative mega menu configurations.
Table of Contents
Fully Responsive
Menus created using UberMenu are fully responsive, meaning, they will adapt to any screen size – whether it is a desktop, tablet or a smartphone and they are also touch responsive. It has got no compatibility issues with mobile devices such as iPhone and iPad, unlike some other plugins.
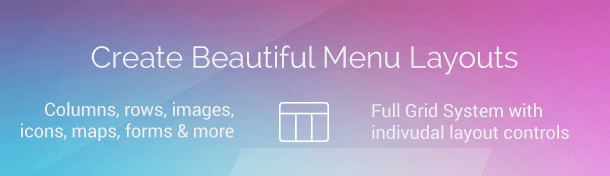
Advanced Menu Layouts

You can also build advanced sub-menu layouts with the built-in grid system. Using this plugin, you can easily build menus mega menus from posts, pages, taxonomies, etc. It also offers CSS Drop-Down Menu Transitions. The menus can also be triggered by just hover, hover-intent or by clicking. The plugin comes along with a number of popular Google fonts. Also, the menus can be displayed vertically or horizontally depending on the site you are working with.
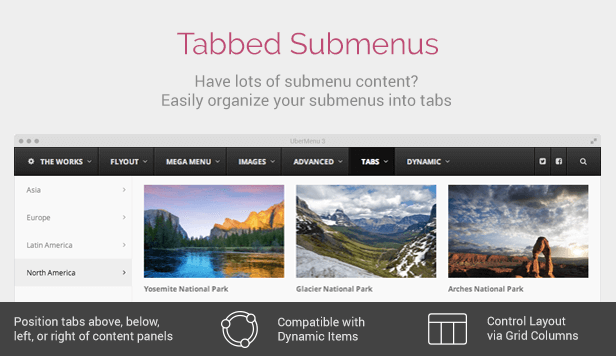
Organizing Sub-menus using Tabs

An optional sub-menu close button on touch can be configured and items can be hidden depending on the size of the screen. If you have lots of sub-menu content, you can easily organize your sub-menus into tabs offering users tabbed sub-menus instead of cluttering the precious screen space.
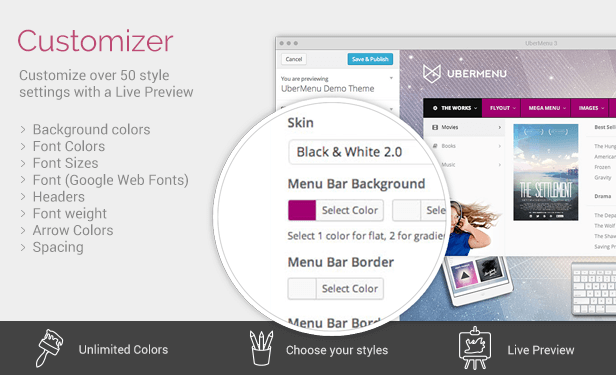
Customizing Menu Appearance

Tweaking the color of the menus, sizes and fonts have been made simple with this plugin as you can use the Customizer’s Live Preview option to achieve the same. You can also customize individual menu item styles right from the menu item settings. The presence of simplified CSS selectors makes writing custom styles a breeze for developers and users alike. Here’s a good news for developers, UberMenu comes with LESS stylesheets!
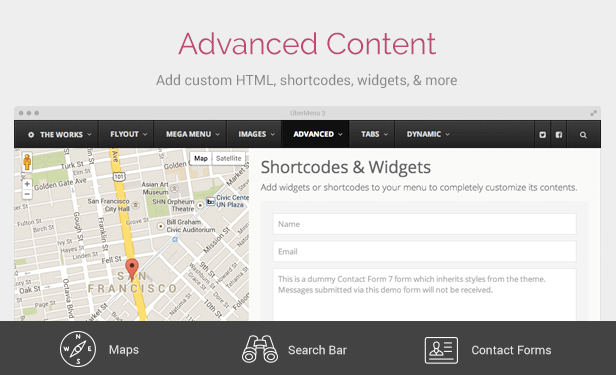
Integrating Advanced Content

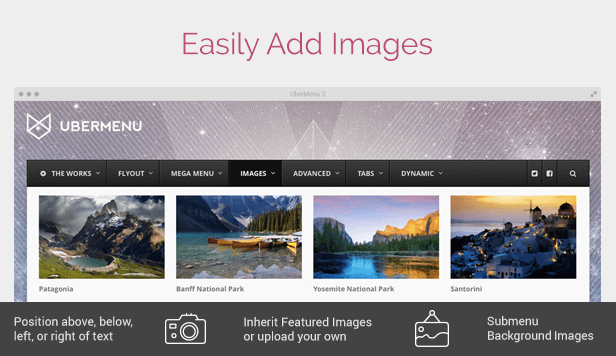
Integrating advanced content in the menu has been made just a piece of cake for us with UberMenu. You can easily add images, a grid of posts, a search bar, shortcodes, widgets, Google maps, contact forms (using Contact Form 7), custom HTML snippets and tabbed content.
Custom Menu Backgrounds

You can also set custom background images for the sub-menus and also make the sub-menu scrollable. The plugin also offers automatic integration with themes which meet the requirements. If your theme does not meet the requirements, manual integration can be achieved. It also comes with an optional menu widget that can be placed anywhere in your theme’s widgetized areas. Using the UberMenu shortcode, you can place custom menus within the post or page content.
This plugin works great with Menu Swapper, Menu Management Enhancer, ShiftNav Mobile Menu and Bellows Accordion Menu. All of them are from the same developer though.
Requirements
UberMenu also offers an option to independently override triggers on each menu item along with PHP and JavaScript API for developers. To work properly, UberMenu has got a minimum requirement of WordPress version 3.9 and jQuery 1.11. Anyone running on WordPress 3.9 and above should be easily able to meet the requirements.
Final Words
If you are looking for a powerful menu plugin for your WordPress site, you cannot go wrong with this one. Uber Menu is the best mega menu plugin available out there for WordPress – over 69,888 copies have been sold so far on CodeCanyon. So make sure you get your copy today!
Also Read: How to Enable Accelerated Mobile Pages Project in WordPress
