If you have updated to WordPress 4.7, you would have already noticed the missing underline and justify buttons in the post editor. It was decided to remove them from the editor because underlining is a bad practice as readers can get it confused with links and justifying has uneven browser implementations and in many cases is bad for readability.
In case you badly miss those features from your editor, worry not. There is a way to add them back to your editor by installing a simple plugin. Just follow the below steps and you will be adding underline and justify text features back to your WordPress site.
How to underline and justify text in WordPress
Step 1: Install and activate the Re-add text underline and justify plugin by Brice Capobianco from WordPress.org plugin repository.
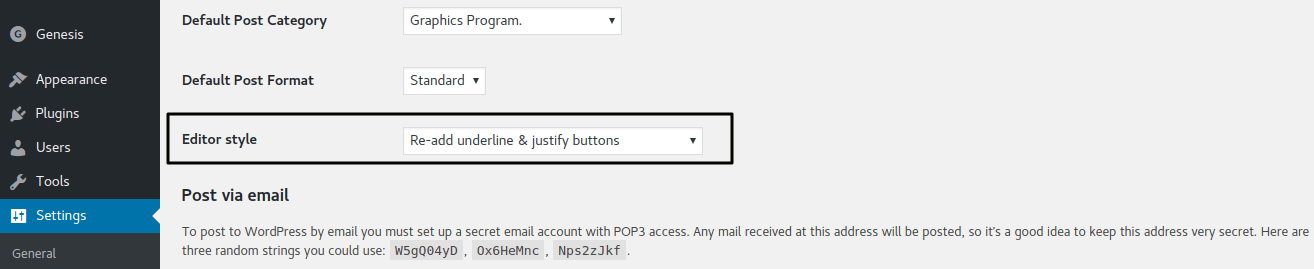
Step 2: Once you have activated the plugin, go to Settings –> Writing page to configure the plugin.

Step 3: By default, the Editor style will be set to ‘Default – without underline & justify buttons’. You need to change it either to ‘Re-add underline & justify buttons’ or ‘Re-add underline & justify + rearrange’.
Step 4: If you choose the first option, they will be added to the second row of post editor buttons.
If you choose the second option, the buttons will be added to the same position as they were before WordPress 4.7’s update to the Editor.
Step 5: Don’t forget to hit ‘Save Changes’ before leaving else you won’t be able to view the buttons.
You can now visit your site’s Posts –> Add New page and you will be able to find the underline and justify text buttons added back to the post editor.
Conclusion
Thus I hope this post helped you learn how to add the underline and justify buttons back to your WordPress post editor. If you liked this article, you may also want to see my tips on optimizing WordPress to reduce server load.

You might have taken the decision after lot of discussions and considering the feedback…but personally I am not happy with the decision. I am not sure if a light wavy underline could be an alternative…Let us see if we can do away the underline in our blog posts. Question is: How and why can a modern reader not differentiate an underline and a link?
The decision to remove it was taken by the WordPress Core development team. As far as I can see, this decision has got a mixed response. You can have a look at the discussion over here. Readers often get confused with underlines as links. Even I’ve been a victim of it. Many themes out there display links & underlines in the same manner.
Nice blog bro, really !!!! I never thought these things are so easy to do in WordPress.
Haha…Thanks man! Glad to hear that my posts were of some help.
Do you know how to justify if you are using WordPress.com not WordPress.org. I cannot add plugins and can’t seem to see how to justify my text now – so frustrating. Any guidance would be greatly received. Many thanks.
All sorted now in fact so no need to respond. Have a good day.
Hey Torie,
Thanks for stopping by. Glad to hear that you have sorted it out by yourself. Also, it would be great if you could share with my readers on how you fixed it.
Sure. As I am on WordPress.com and not WordPress.org I could only justify by pressing control, alt and J as I go along. A little frustrating but at least I can now justify.
Wow. Thank you Torie for sharing with us the method you used to fix the issue on WordPress.com platform. I sincerely hope that it might be useful to someone who stumbles upon this page just like how you did.