If you are looking for a way to enable the ‘click to load comments’ option for your website, you have come to the right place. Lazy loading the comment pages can improve your website’s loading time for the users. This method of loading comments on request is not new as it has already been implemented long back by various news websites and websites which receive a lot of comments from their readers.
Why lazy load WordPress comments?
Though comments are very important for any blog, it should also be noted that it increases the page size considerably and slows down the page. More time the site takes to load, it negatively affects your SEO efforts. Since people do not like visiting websites which slow down to a crawl, search engines such as Google too hates it and pushes the site down their search engine results page (SERP).
You may also want to follow my steps to optimize WordPress to reduce server load. By lazy loading WordPress comments, you can significantly improve the page load times for your articles by making the article load quickly on mobile devices and places where the internet connection is slow.
How to add lazy load to WordPress comments
Step 1 – Install and activate the Lazy Load for Comments plugin from your WordPress dashboard.
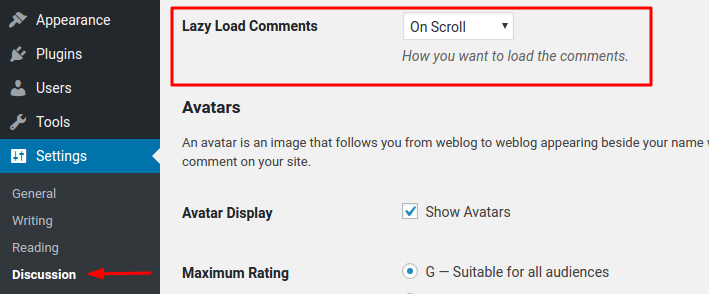
Step 2 – Once activated, navigate to the Settings –> Discussion page to configure the plugin settings.

Step 3 – Click on the drop-down menu to choose the method of lazy loading you want to implement. There are two available options – On Scroll (default) and On Click.
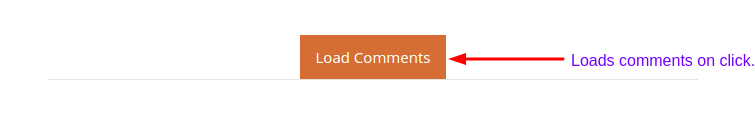
NOTE: If you choose the ‘On Scroll’ method, the comments will be automatically loaded when the visitor scrolls down to the end of the post. Else if you choose the ‘On Click’ method, the comments will be loaded only when the user clicks on the ‘load comments’ button at the end of the post.


Step 4 – Click on the save changes button at the end of the page to store the changes you have made successfully.
You can now visit any post on your site and depending on the setting you chose either the comments will be loaded on the scroll or a ‘load comments’ button will be displayed. In my case (on my demo site), I chose the ‘On Click’ method –

Conclusion
Thus I hope this post helped you in learning how to easily lazy load comments in WordPress. If you liked this, you may also want to check out my review of Sucuri – a security platform for website owners which comes with a 30 days money-back guarantee.

I downloaded it and have no idea where it went. You know that I am not technical at all 🙂
Hey Susie, this post applies only to blogs which makes use of the WordPress software and not WordPress.com. More information on what’s different can be found here. I also wrote a post on how to migrate from WordPress.com to self-hosted version WordPress. Hope that helps.
I find it hard to clear history or cache; that’s how non technical I am.
You have brought to light an important issue. Loading of Comments is something a blogger has to carefully take care of. Your suggestions sound good though I have not tried yet.
You have been doing a great job, young man!
True that Harish. Not many people give enough attention to how long their comment pages are. Posts with a whole lot of comments take quite some time to load fully and negatively impacts the user experience on the site.
Is this possible on WordPress.com blogs? Even the free ones?
It is possible to implement this only on WordPress.com Business plan and on self-hosted WordPress sites.
Ohhh! Then it’s not for me 😢
Unfortunately 😏
Thanks though. Great info 👌
Tried to use it, I want to make the comment appear on click.
So, I activated and setting like you did above, but all the published comment disappear, so after I click the button, comment form appears like always, but the comments that already published not appear…
I think it’s not compatible with the theme, or maybe a conflict with another plugin, I don’t know, it does not work out of the box.. so, I’m still searching other solution to this…
If I have to code manually, can you give me some direction, where to start, I’m not code savvy, the most I can do is change color on custom CSS 😛
Hello Yudha, even I’m not sure why that is happening in your case. You needn’t write your own code and risk breaking your site if you don’t know PHP. Instead, I would recommend you to explain your problem on the plugin’s official support page so that the plugin’s developer can help you out directly. Provide them with as much information as possible including your site URL, installed plugins, current theme, etc.
Thanks for the information!
You’re welcome Rohit!