Table of Contents
Google Forms Introduction
If you are looking forward to learning how to embed Google Forms in WordPress, you have come to the right place. Google forms are nothing but one of the many services offered by the search giant, Google. It allows us to create free and responsive forms which can be used for collecting data users in the form of surveys, contact forms, quizzes, event registration, event invitations, etc. All the information filled through these Google forms are safely stored in your Google Drive and the information can later be viewed using Google Sheets (Google’s own version of spreadsheets).
Google forms are also easy to create and share with others, thanks to their template collection and unique URL for every form created. Moreover, you can add collaborators to build and manage the forms along with you.
How to Create a Google Form
Now that you know what is all about, let us move forward with creating your first form.
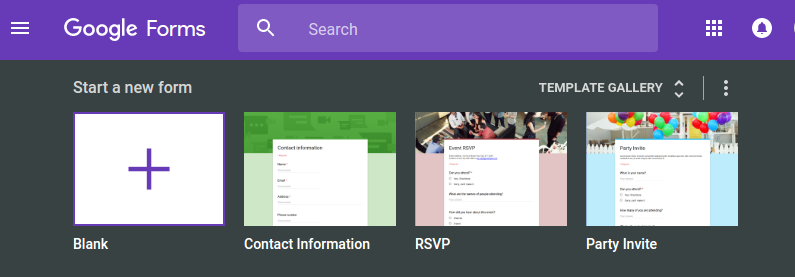
Step 1 – Fire up the Google Forms webpage in a new tab if you haven’t yet already.
Step 2 – Select a new template to get started with your new form.

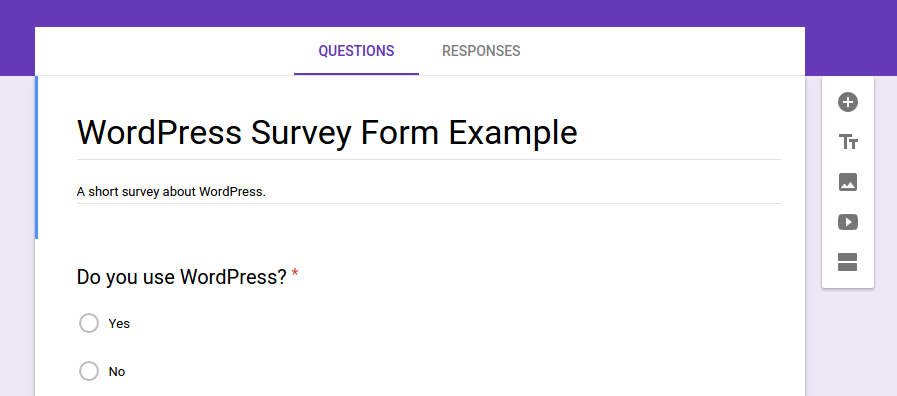
Step 3 – Once you have chosen the desired template, you can start filling in the required information such as the form title and description, questions, answer choices, multimedia (images & videos), sections, etc.

Google Forms makes your job even easier by automatically suggesting the type of response to be used for the question you have just typed. You can also edit the form fields manually if you do not find the suggestions accurate or useful. Once you have added all the necessary information, you can move on to the next section.
How to Embed the Google Form to Your WordPress Blog
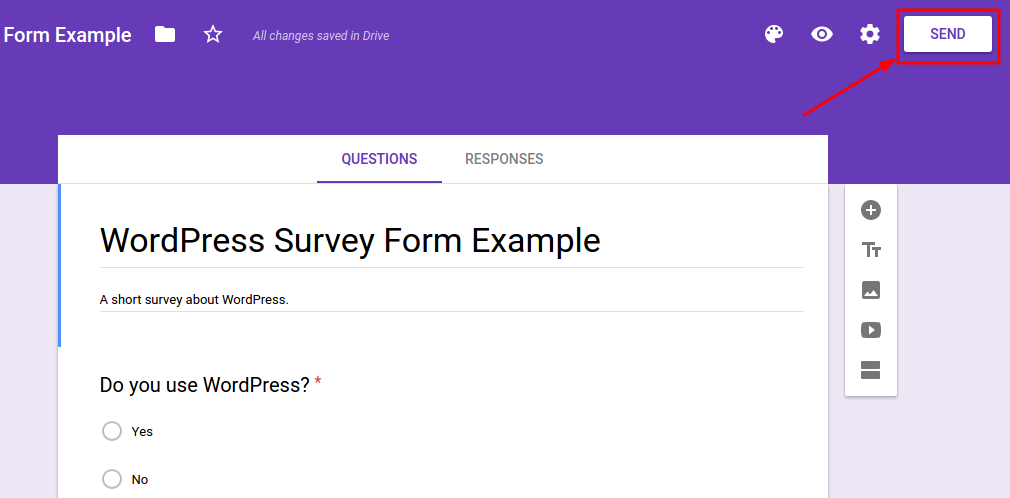
Step 4 – Now that you have fully designed your form, it is time to grab the embed code. Click on the ‘Send‘ button at the top right corner.

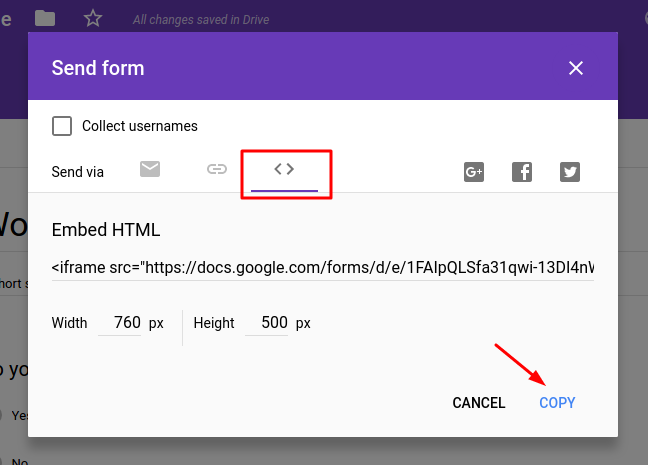
Step 5 – You will now be welcomed with a friendly popup. Navigate to the embed tab and click ‘Copy‘ to copy the embed code.

You have now successfully created a Google form and copied its embed code. Now return back to your WordPress site and paste the code to the page where you want the form to be embedded.
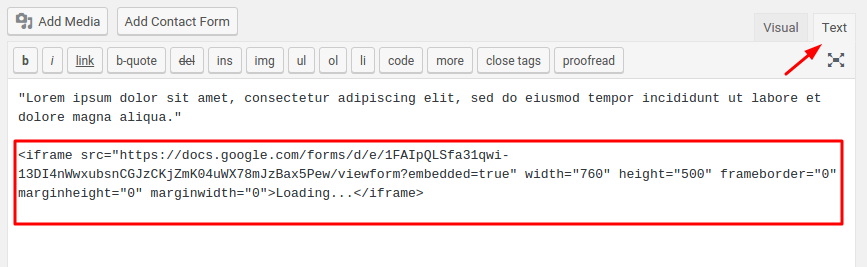
Step 6 – On the edit screen, paste the embed code after switching to text editor from the visual editor.

That is it. You can now publish the page or save changes depending on your situation. By the way, don’t forget to preview the page before publishing!
Conclusion
Thus I hope that this post helped you in learning how to easily embed Google Forms to WordPress posts and pages. If you liked this article, you may also be interested in reading my post on Best WordPress Plugins & Tools to Growth Hack your SEO.

Thanks for the blog! I had to enter before and after the link from Google forms 🙂
You’re welcome Merel. Glad that you found my post useful!
Thanks for this post, Antony! I have been following your content for a while now, I must say you are adding a lot of value.