Table of Contents
Introduction
If you had been following all the latest news in the WordPress community, you would have definitely heard about the development of Gutenberg editor. And, if you had been following Om’s interview of Matt Mullenweg the day before, during WordCamp Europe 2017 held at Paris (I was following the live-stream on YouTube), you would have watched Matt share a demo of what can be achieved by using the new Gutenberg editor along with how merging it to the core will allow us (the WordPress community) to leapfrog over competitors like Wix and Weebly.
.@photomatt previewing the upcoming Gutenberg Editor at @WCEurope. #WCEU pic.twitter.com/MnxIQWs5u0
— David Bisset (@dimensionmedia) June 17, 2017
Well, now coming back to point the Gutenberg plugin is officially available for download from the WordPress.org plugin repository. But be aware that it is still in its beta state, meaning it could break your site or some features at any time (though not necessarily that it should) upon installing or playing around with.
What is the Gutenberg Editor
On the plugin download page, Gutenberg describes itself as a block editor whose goal is to make adding rich content to your WordPress powered site simple and enjoyable. True to its description, I found it quite interesting while using the Gutenberg editor. Using it was like a modern retake on the whole concept of designing & creating content for the web.
First Thoughts on the Gutenberg Editor Beta Plugin https://t.co/HPx7PWI5zO pic.twitter.com/p0Y8Qa4KFg
— Alex J. GHOSTafson (@alexjgustafson) June 18, 2017
What does it do
To describe Gutenberg even more accurately, it aims to replace the current editor for WordPress with a more intuitive and block-based editor, where all your content on the page is classified under blocks – your paragraph text, headings, quotes, images, galleries, buttons, Twitter & other social-media embeds, tables, code, etc.
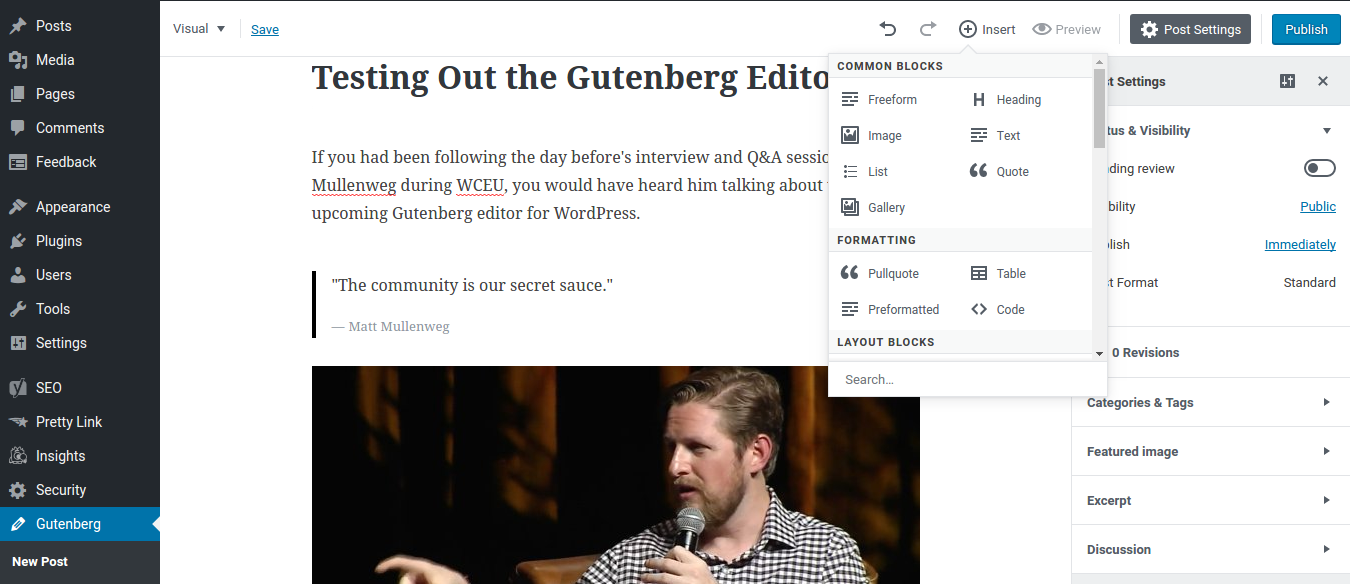
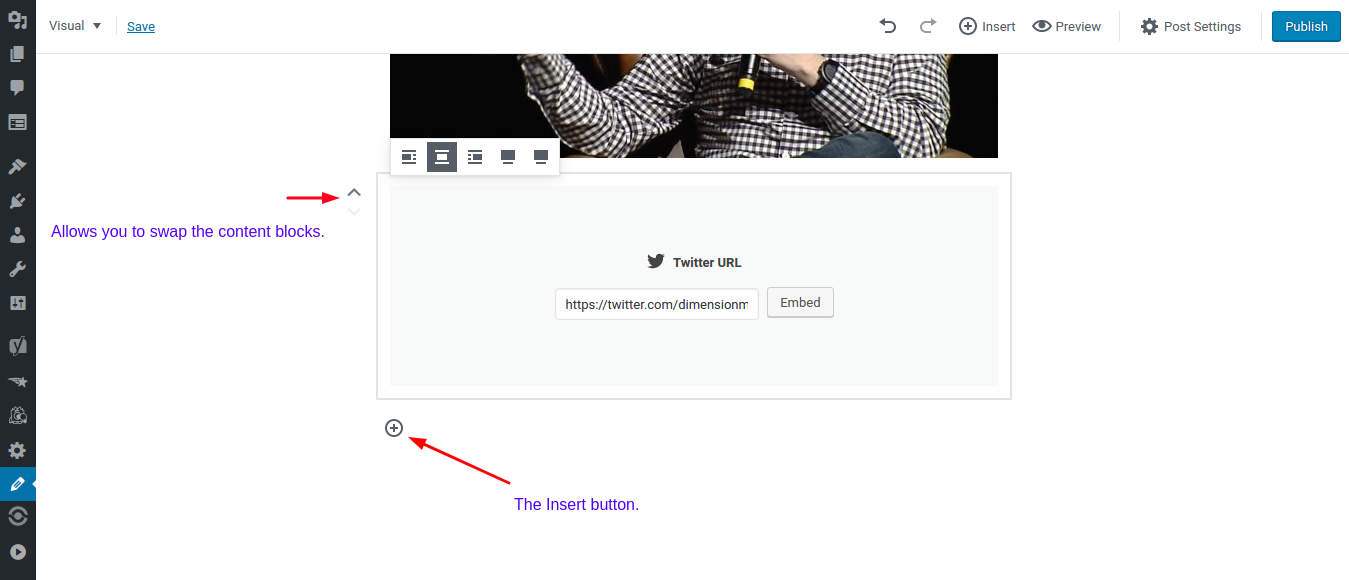
Moreover, these blocks can be swapped with other blocks on the page making it easier for you to move your content within the post or page. To make use of these blocks, there is an ‘Insert’ button using which you can launch the blocks menu (from where you can pick your desired block). These blocks are classified into five sections – common, formatting, layout, widgets and embeds.
'Right now WordPress makes you learn a lot of concepts… [Gutenberg lets you] learn it once and use it everywhere.' @photomatt #WCEU
— Alex Denning (@AlexDenning) June 17, 2017
This makes it even easier for you to narrow down on where to look for your desired block. There is also a search bar below using which you can directly search for the required block if necessary.
Components of the Gutenberg Editor

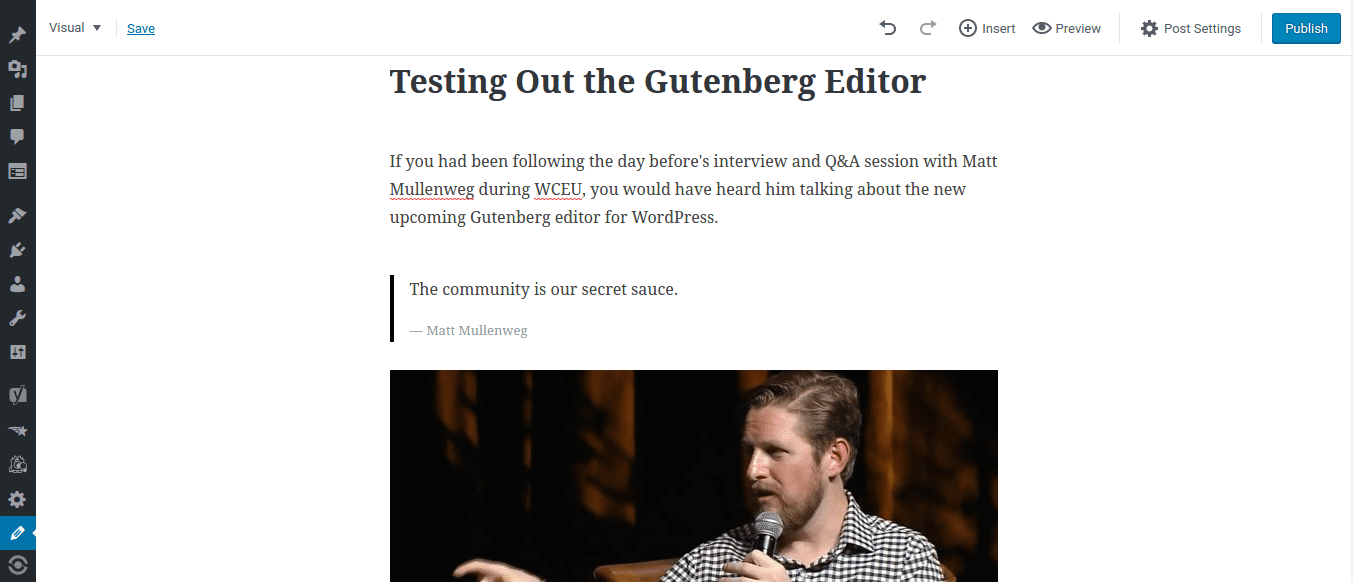
Right after entering the Gutenberg editor screen, you will be welcome with an ‘Add Title’ and ‘Write your story’ screen. Once you have entered a title for your post, you can move on to write your story section.
You can switch between the ‘Visual’ and ‘Text’ editor screens by clicking on the drop-down menu on the top left-hand side corner. Then comes the ‘Save’ button to help you save a draft of the work you have done. Parallel to it on the right-hand side lies the ‘undo’ and ‘redo’ buttons which can be used to (as the name suggests) undo or redo an action.
Right next to it is the ‘Insert’ button about which I was mentioning earlier. Notice the different types of blocks available under the Insert menu. Right after that lies the ‘Preview’ button which can be used to preview your post once you have saved it. After that comes the ‘Publish’ button using which you can publish your post once you have added all the necessary blocks (text, images, embeds, etc).
In between the ‘Preview’ and ‘Publish’ button lies the ‘Post Settings’ menu. It can be used to launch or collapse the post settings menu bar. Collapsing it gives you even more white space on your screen making it look clutter-free and quite minimalistic. Collapsing the WordPress menu (on the left-hand side) gives you furthermore white space, making the editor screen free of distractions.

You can now focus on creating beautiful and valuable content for your site instead of letting your mind waver. I guess they (the plugin developers) can make it a default option to collapse both the menus upon entering the Gutenberg editor screen to provide users with the better user experience. Well, I liked it that way but you may not.
The Gutenberg editor also works well on mobile phone screens, take a look at the GIF in the embedded tweet below –
Preview of the mobile version of the upcoming Gutenberg Editor at @WCEurope. Now available in WordPress plugin directory. #WCEU pic.twitter.com/3YhJSQcUQx
— David Bisset (@dimensionmedia) June 17, 2017
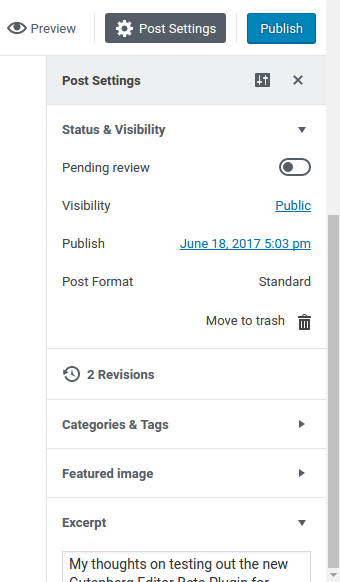
Now coming back to the ‘Post Settings’ menu, you can use it to manage your post’s status, visibility, revisions, taxonomies (categories & tags), featured image, excerpt and discussion settings. The only problem I found with the post settings menu is that it doesn’t switch tabs automatically when you click on a different tab, that is, by default the ‘Status & Visibility’ tab is expanded, but when you click on the ‘Excerpt’ tab which is present just before the last tab, it doesn’t open up properly. It tries to keep all the tabs open and we should collapse the tab manually to switch between the different sections.

This can be further improved by automatically collapsing the unused tab when the user moves on to a different tab. I’m sorry if I don’t understand it well, it’s just my point of view as a fellow user. The user experience can still be made better and I’m hopeful of it in the coming days.
It's exciting to play with Gutenberg. Definitely a good direction but needs more UI/UX work to be "beginner friendly". #WordPress
— Syed Balkhi (@syedbalkhi) June 18, 2017
And hey, I forgot to mention that it is not necessary that you should always use the ‘Insert’ button at the top of the screen to insert your content blocks. You can also use the ‘Insert’ button inside the editor screen to do the same.

Conclusion
Though there are some shortcomings with the Gutenberg Editor right now (as it is still in beta), I hope that it grows up into something big, a bigger asset for WordPress on the whole. Gutenberg surely sounds exciting already for me and I hope it does for you too! But before this feature can be merged to the WordPress core, Matt hopes that we should manage to get ideally over 100,000 active installs first.
“I think we can do 4.9 before we merge #Gutenberg — ideally over 100,000 active installs first.” @photomatt #WCEU
— Bridget Willard (She/Her) (@BridgetMWillard) June 17, 2017
Gutenberg editor now in the WordPress repository. Check it out! https://t.co/m4Wf3BaYxv@photomatt hopes for 100,000 sites using it.
— Birgit Pauli-Haack (@bph) June 17, 2017
Thus, I urge you (my fellow WordPress users) to install and play around with the Gutenberg plugin in your testing environment so that we can reach that mark soon!
NOTE: This plugin is being actively developed by many contributors. You can follow along on github.com/WordPress/gutenberg and on the #editor tag on the make.wordpress.org blog.
Further Reading
WordPress core committer Aaron Jorbin’s initial observations on the Gutenberg Editor.
Head of Support and Brand Ambassador at WordImpress, Matt Cromwell’s first impressions on Gutenberg Editor.
UPDATE: Gutenberg has been merged into WordPress core since version 5.0 “Bebo” and is now the default editor for WordPress. I have covered more information about Gutenberg, what are the differences between Gutenberg and the old TinyMCE Editor, and why you need to start using the Gutenberg editor in my how to disable Gutenberg and keep using the Classic Editor post.

Hi Anto, thanks for the testing it and sharing your thoughts on it.
Do you know which theme does already support Gutenberg best? I took a look at the official sample page and like it, but I do not find any information on which theme it was created on.
thx!
Hey Rolf, it doesn’t matter which theme you are using on your site. Gutenberg currently aims to replace the already existing WordPress editor, not to add a front-end editor to your site. But if you are referring to the theme used on the sample page, I’m sorry I’ve got no idea! ✌️
Yeah I am looking for a theme which renders Gutenberg posts like the sample page. Tested with Generatepress, but that does not look good. Will try the 2017 theme.
Reblogged this on my blog and commented:
Thanks, Antony! You read my mind, I was hoping you would be writing about this. All the best.